
Desde mi blog la semana pasada hacía una reseña sobre 3 diferentes alternativas para desarrollar aplicaciones web para teléfonos móviles (iPhone, Android, Blackberry, Windows Phone, etc) .. al final decidí quedarme con jQuery Mobile por la sencillez y rápida curva de aprendizaje.. además que estaba trabajando en un prototipo de proyecto que no debía tomarme más de 3 días desarrollarlo. En fin, el propósito de este artículo es mostrarles de que manera funciona esta librería.. las carencias que encontré y las virtudes que pueden ayudar a escribir aplicaciones móviles en casi cuestión de horas.
Como funciona
Las aplicaciones web básicamente trabajan 2 capas que son el procesamiento de datos, algo que siempre ocurre del lado del servidor y la presentación de la información que es lo que el servidor regresa a los navegadores en un formato de meta etiquetas (html) .. pues bueno, jQuery Mobile agrega una capa extra que sería como una especie de manejador de eventos que se encarga de escuchar todas las pulsaciones que hacemos sobre los enlaces y botones de formularios para luego solicitar al servidor su proceso vía ajax .. La verdad es que la lógica de como funciona es muy simple porque todo ocurre mediante callbacks.. Si llegan a ver algunos ejemplos de como son estas aplicaciones desarrolladas con jQuery Mobile verán transiciones de entrada y salida entre las páginas y pues esto es el resultado de esas peticiones administradas vía ajax.. Y como todo lo que se hace con javascript, jQuery Mobile se puede parametrizar para que tenga el comportamiento que deseamos.
La tecnología que emplea
Es importante mencionar que esta librería y así he decidido llamarlo porque no creo que llegue al nivel de framework.. su uso esta basado totalmente en HTML5 .. ese nuevo estandar de desarrollo web que se está poniendo de moda.. y CSS3 que vienen a ser como el estilista del HTML5.. entonces si defino a jQuery Mobile diría que es una combinación de mucho HTML5 que utiliza inteligentemente metadatos en las etiquetas, canvas para dibujar algunos botones y CSS3 para administrar la capa visual (esquinas redondeadas, gradientes lineares, sombras y más)…
Una buena recomendación
Si estan interesados en empezar a desarrollar aplicaciones móbiles nativas, creo que antes deberían de entrarse un poco en el uso de este tipo de herramientas para desarrollar la visión del diseño de como son las aplicaciones móbiles, ya que la naturaleza de este tipo de aplicaciones requiere de otro tipo de destrezas relacionadas más que todo con usabilidad que al final es la parte visual y lo que más interesa a los usuarios. Con esto no estoy tratando de decir que las aplicaciones móbiles web son mejores que las nativas.. claro que no!! sería imposible hacer la comparación, pero en el caso de que se necesita escribir una aplicación en tiempo record que sea multiplataforma.. lo más obvio sería utilizar jQuery Mobile o cualquier otra herramienta para este propósito y bueno, eso sin mencionar que el costo monetario es mucho muy inferior.
Lo que hay que tener en cuenta
Es bueno recordar que las aplicaciones móbiles no deben ser complejar, el contenido debe invitar a los usuarios a navegar y al mismo tiempo a constuir un mapa de enlaces en la mente para que sepan como utilizarla casi inmediatamente. Eso significa que no se deben de pensar en interfaces complejas o en componentes que puedan confundir a quienes la usen. Jquery Mobile tiene como elementos básicos los componentes de formularios (input, select, checkbox, radio y button).. otros elementos serían las listas, barra de navegación y es todo.. igual que con jQuery hay desarrolladores externos que estan escribiendo plugins como por ej. datepickers o uploaders que son necesarios y no estan incluidos en la librería.
Utilizarlo con moderación
Creo que antes de decidir su uso o no.. deberían de tomar uno de los ejemplos de la página de ayuda y ver si es compatible con los dispostivos en los que pensarían utilizarlo.. por. ej. yo utilizo un Android 2.3 donde las imágenes y animaciones no son tan fluídas.. lo he probado en un iPhone 3GS y lo ví un poco torpe con las animaciones.. con el iPhone 4 se vé de maravilla al igual que con una tablet android con 3.0 y tampoco tuvo problemas..
—
Al final la aplicación que escribí es un ligero CRM con un enfoque hacia seguimiento de ventas.. si!! tarde 3 días en el desarrollo, aun es una versión beta y fue rápido hacerlo porque tras el código estuvo una arquitectura MVC.. si me animo quizás suba el código a github y luego al laboratorio de Qbit para que aprendan un poco sobre jQuery Mobile.
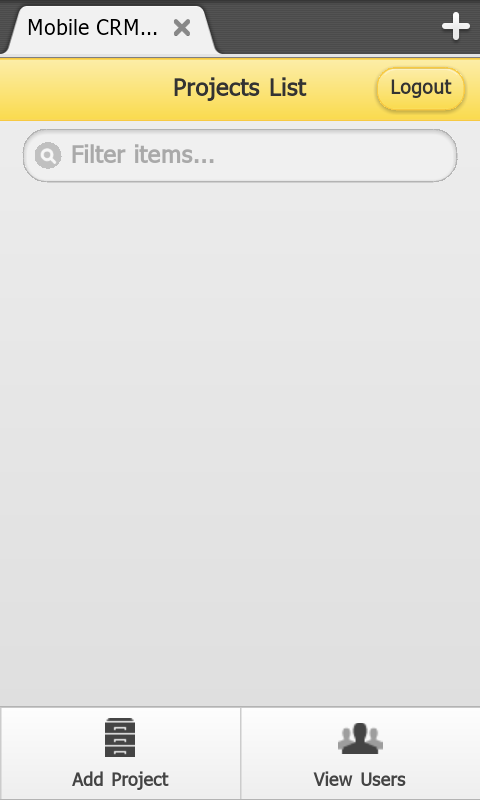
Y para finalizar el resultado final en un teléfono LG Optimus Black.. nada mal eh..!!











Al final no tiene el mismo desempeño y la fluidez de una app nativa, pero para algo sencillo puede servir
Estimado te hago una consulta: estoy trabajando con jQueryMobile, y tengo problemas para visualizar lo que voy creando en BlackBerry, y no asi en iphone o android. Tenes alguna idea de a que debe este problema? es necesario incluir alguna rutina o cabecera en el CDN que recomienda usar JqueryMobile? inclusive en BackBerry llega a eliminarme contenidos basicos como un footer, botones, etc… gracias.
Fernando
jQuery Mobile es un framework que aun está en desarrollo por lo que no encontrarás estabilidad del todo en todos los equipos, creo que en blackberry desde la versión 6 están soportadas la mayoría de características, pero no en versiones anteriores (problemas con el render que es lo que mencionas CSS y javascript es soportado parcialmente).
Realmente me expreso en este comentario para dos cosas, pero principalmente para la primera:
1- Un blog muy interesante con una visión a veces global, a veces muy específica pero que se centra principalmente en las experiencias. Compartir eso finalmente le llega a muchos otros que pasamos por las mismas situaciones o temáticas.
2- Lástima que no haya unos comentarios un poco más críticos hacia JQuery Mobile … No se menciona mucho de lo malo.
Ultima cosa… Qué quieres decir con que fue rápido porque “estuvo tras una arquitectura MVC” ? Ya estaba la lógica implementada y solo se hizo lo que sería la vista y controlador de MVC?
Saludos!
Hola Ricardo.. me refiero a detrás que hubo una arquitectura MVC porque Yii framework de PHP es lo que utilicé para su desarrollo.. lo cual me ayudó considerablemente por las bondades que los frameworks ofrecen para generar aplicaciones..
Saludos y gracias por el comentario. 🙂
hola jack, muy buen post, ahora tengo una consulta respecto a Jquery mobile y es la siguiente:
Estoy adentrandome hace pocas semanas en el mundo del responsive design y comence con el zurb foundation que me parece un gran framework para desarrollos de Resp. Web Sites. MI duda es si es realmente jquery mobile una variante al zurb o quizas al boostrap o es mas bien una libreria para desarrollar aplicaciones moviles nativas o webs exclusivamente mobiles? no se si es clara mi duda, ya que despues de todo es una “duda” je, pero que diferencia real me marcarias (y por que razon) entre JQ Mobile y un framework como los antes mensionados. gracias y espero ser claro!
Hola juanma.. pues jQuery Mobile es igual otro framework del tipo liquid o fluid.. no es responsive y exclusivamente se utiliza para desarrollar aplicaciones mobiles ligeras con aires nativos.. Lo que quiero decir es que si haces algo con JqMobile, nunca se readaptará a las resoluciones de tus usuarios..
excelente respuesta diste, muy clara, en particular utilizo el JQuery Mobile para adaptar a versión mobile tiendas o sistemas no muy flexibles y algo complejos desde la programación, y el zurb-foundation en sites mas pequeños e institucionales para generar luego wordpress themes, al menos asi me manejo por el momento.
¿Cuando podremos descargar el código fuente?
Saludos…
Veo que muchos de los que escriben aquí —incluido el redactor del artículo— tienen un serio problema ortográfico con la palabra «móvil». Influenciados por el término «mobile» han escrito «aplicaciones móbiles» muchas veces, cuando lo correcto es «aplicaciones móviles».
Me sorprende bastante este punto (tanto así que en lugar de escribir acerca del tema del artículo, que es lo que quería hacer, me tuve que limitar a enfatizar este error para que no sigan cometiéndolo), dado que una buena ortografía es un punto crucial para cualquier «blogger».
En fin, saludos cordiales.
Muchas gracias por la observación Alexis, tienes razón y gran parte de eso se debe a que la palabra móvil la utilizamos más en inglés que en español.. y de ahí viene la confusión, intentaremos evitar este tipo de problemas en el futuro.
Saludos
Hola interesante articulo, nunca use jquery mobile, recientemente hice un trabajo para un contador. Use el bootsrap con el fin de que se vea bien en las resoluciones pero en varios telefonos no los toma muy bien. Me recomendaron Phonegap pero he visto que no soporte algunos blackberry, que me recomendas , usar jquery mobile, phonegap o hacer una version movil sin usar javascript, es decir solo con php, mysql y html y css para darle la parte visual.
Hola Jose
La idea de utilizar jQuery Mobile es agilizar el desarrollo de una aplicación utilizando los componentes que la librería ya tiene, o agregando ese plus con el uso de eventos gestuales.. aunque todo eso es un poco contraproducente, ya que las librerías funcionarán muy bien en teléfonos de gama alta, pero no en equipos de gama media y ni se diga en baja. Ya hace algún tiempo hice pruebas con otras librerías y ciertamente quedé decepcionado por el rendimiento en las aplicaciones.. al final el mejor resultado lo obtuve utilizando un framework de css que fuera adaptable (mis favoritos fueron ink, bootstrap, skeleton y gumby) ..
Saludos
¡Gran post! Muchas gracias por la aportación y la información sobre cómo funciona por dentro esta gran herramienta, me ha sido de gran utilidad. La verdad que es de los mejores Framework que existen hoy en día para crear una App multiplataforma.
Un saludo!