
Para quienes no saben.. Javascript es el lenguaje de programación que da vida a todo lo que ven en la web, es el autor de que las cosas se muevan de un lado a otro, cambien de color, hace que aparezcan ventanitas bonitas y feas, además gestiona el contenido cuando necesitas información y lo muestre casi sin darte cuenta .. eso y aun más hace javascript.
A primera vista es un lenguaje sencillo de aprender, basta con saber un poco de programación para empezar hacer calculadoras y cosas así.. pero hey, no todo es maravilloso y debido a su sencillez es que se suele incurrir en malas practicas.. por ejemplo el uso de arreglos vs. objetos.. conocen la diferencia entre uno y otro ??
Creo que no te habías puesto a pensar en esa diferencia verdad ??
Un arreglo basicamene es una lista o colección de elementos y aunque se parece un poco a un objeto literal (porque hay varias formar de crear objetos también) .. hay ligeras diferencias.. veamos:
var arreglo = []; // esto es un arreglo, los corchetes [] lo indican var objeto = {}; // a diferencia del arreglo, un objeto literal que se identifica por sus llavecitas {} |
He de suponer que saben que los arreglos tienen una clave un un valor y que la clave puede ser un numérico o alfanumérico.. por ej:
Este código se traduce como el arreglo x en la posición 0 contiene el elemento a x[0] = Jack y la posición 1 al elemento b x[1] = Basketball
var x = ['Jack','Basketball']; |
Como solamente indico los valores (Jack, Basketball), por omisión el arreglo contiene claves numéricas que inician desde 0.. (aburrido, ya lo sé.. continuemos)
Ahora la otra forma de usar arreglos es indicando claves alfanuméricas por ej:
var x = []; x['nombre'] = 'Jack'; x['deporte'] = 'Basketball'; |
Ven la diferencia ?? ahora utilizo identificadores en las claves..
Pues bueno, un objeto literal funciona ligeramente de la misma manera, aunque aquí siempre se necesitará un identificador (buena práctica).
var x = { 0: 'Jack', 1: 'Basketball' }; var y = { nombre: 'Jack', deporte: 'Baloncesto' }; |
Están entendiendo la diferencia cierto ?
Por ejemplo.. cada método tiene formas diferentes de tratar a sus elementos.. por ejemplo, es un arreglo existe la propiedad length, que básicamente cuenta el número de elementos contenidos.. length no esta disponible en un objeto literal.. simplemente no existe..
Mmmm.. haber si recuerdo otra diferencia.. otro ejemplo es que los arreglos tienen métodos específicos para agregar elementos (al inicio o al final), eliminar elementos y no se que más.. métodos que no están disponibles para un objeto..
Bueno, pues todo esto de la diferencia entre un arreglo y un objeto es porque vi por ahí.. que quisieron eliminar un elemento de un arreglo utilizando el método delete.. el cual solo está disponible para objetos..
Ilustrando lo que digo y usando el ejemplo anterior, digamos que quiero eliminar el valor ‘Jack’ del arreglo, para esto utilizaré la función de javascript delete ..
var x = ['Jack', 'Basketball']; delete x[0]; |
Esto provoca una pequeña confusión, si no han entendido que utilizaron el método equivocado para eliminar un elemento del arreglo.. nada grave, pero no es la forma de hacerlo.. ya que al ver el contenido de la variable x .. verán algo como [, ‘Basketball’] .. lo que significa que siguen existiendo 2 elementos aunque solo vean 1.. digamos que la longitud del arreglo no cambió.
Ahora si hacen eso mismo pero utilizando un objeto literal..
var x = { 0: 'Jack', 1: 'Basketball' }; delete x[0]; |
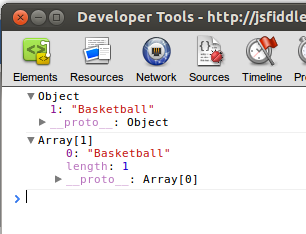
Aquí no habrá problema.. funciona correctamente, pero es porque delete funciona específicamente solo para objetos.. el resultado del arreglo será solamente {1: ‘Basketball’} .. porque se eliminó la clave 0 que contenia ‘Jack’.
Entonces cual es la forma correcta de eliminar un elemento de un arreglo.. Ahhh pues fácil 😀
var x = ['Jack', 'Basketball']; x.splice(0,1); |
Y por sup…uesto!! 🙂 splice no funciona con objetos.. Splice es el método que se debe de utilizar para eliminar un elemento de un arreglo.. la documentación la pueden ver siguiendo este enlace.
Si capiscaron el punto?? en javascript solemos decir que las cosas no funcionan bien y no sabemos el porque.. pero todo se debe a que utilizamos el tipo de dato incorrecto o los métodos incorrectos para ejecutar ciertas acciones..










Excelente forma de hacer ver la diferncia y muy divertida. Saludos!
Es un gusto saber que la explicación se entiende y te ha parecido divertida 🙂
saludos Ricardo
Excelente.
Concluyendo, que es mejor utilizar objetos o arreglos? para optimizar el rendimiento.
quede igual necesito validar una lista antes de enviarla a php para grabarla y no se como recorrerla no es una lista 1.2.3.4.5 es una lista hacia abajo necesito recorresla y mostrarla en una ul cada vez que se agragar algo
Ahora es 2022 pero la explicación sigue siendo válida y didáctica, buen aporte!!