
No se con que frecuencia utilicen eventos de jQuery sobre elementos en el DOM y menos como detienen su ejecución.. pero si hacen return false, déjenme decirlo.. estan cometiendo un gran error, quizás el mismo que yo cometía hace algun tiempo atrás.. eso porque ya existen métodos para detener la acción de un evento..
La teoría
e.PreventDefault() se utiliza para detener una acción por omisión, utilizada comunmente sobre etiquetas (a) o botones input:submit ..
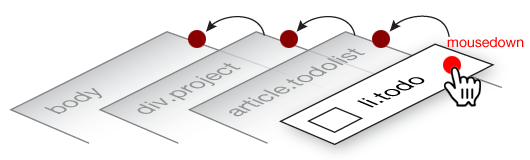
e.stopPropagation() en cambio detiene la propagación de un evento, con el objetivo de q no se realice otra ejecución u otro listener lo escuche a través del DOM.. esto se conoce como bubbling y es algo que quizás no hayan notado antes.. pero al dar click a un elemento, ese evento de click lo pueden escuchar los padres de ese elemento..
La explicación
La razón principal del porque return false es tan utilizado, es porque aparentemente hace lo que queremos.. jejeje.. es como un demonio porque en realidad hace 3 cosas a la vez y nunca lo notamos hasta que pasan errores según desconocidos que no podemos explicar.. entonces lo que ejecuta return false es:
- event.preventDefault()
- event.stopPropagation()
- Detiene la ejecución del código y sale del bloque de la función
La práctica
Teniendo un código html, la meta es cargar el contenido de una etiqueta href dentro de una parte de mi código entonces.. veamos como va!
<div class="articulo"> <a href="http://enlace">Titulo</a> <div class="contenido"> Este código cambiará por algo que se pide vía ajax </div> </div> |
Ahora probemos cada uno de los métodos.. y empezamos con return false.. que cancela todo.. y supongo que así es como normalmente lo utilizan, hasta el final de su bloque de código.
$("div.articulo a").click(function () { $.get($(this).attr('href'), function(data){$(this).next().html(data)}); return false; }); |
Ahora utilizando preventDefault que como verán cancela solamente seguir el enlace.. y a diferencia de return false, este método se utiliza al inicio.
$("div.post h2 a").click(function (e) { e.preventDefault(); $.get($(this).attr('href'), function(data){$(this).next().html(data)}); }); |
Y por último stopPropagation que no cancela el enlace, pero detiene la propagación del evento, cosa que no sirve de mucho porque si estamos en una etiqueta (a) o etiquetas de ejecución contínua.. seguiremos el enlace y abandonaremos la página.
$("div.post h2 a").click(function (e) { $.get($(this).attr('href'), function(data){$(this).next().html(data)}); e.stopPropagation(); }); |
Vieron la diferencia ?? o todavía no..
Será que return false aun sigue teniendo más sentido ?? Hey.. que pasa si tengo otro listener que escucha esta vez el click sobre el div.articulo y quizás lo utilizamos para agregar un estilo al artículo.. por ej.
$("div.post").click(function (e) { $(this).addClass("activo"); }); |
Y explicándolo en el mismo orden que como escribí los ejemplos..
– Utilizando return false no alcanzaría a agregar el estilo al div.articulo, porque recuerden que utilizar esta forma agrupa 3 métodos (prevent, default y return)…
– Con preventDefault lo hará (detendrá el enlace y agregará la clase de estilos “activo” al div.articulo).
– Y con stopPropagation, quizás haga la petición para cargar el contenido, pero al finalizar cambiará de página.
Lo que ocurre con preventDefault es que al no detener la propagación del evento click, como antes lo había mencionado ese evento lo puede escuchar el padre que para este caso el padre de la etiqueta (a) es (div.articulo).. Ese es el motivo de que aparte de entrar al click de la etiqueta (a), tambien entre al click de la etiqueta (div.articulo) y se agregue una clase de estilos.
Conclusión
Creo que ha quedado bastante claro como detener un evento de forma correcta.. no olviden que al final de lo que trata esto es de mejorar nuestras prácticas de programación, escribiendo código legible y lo más flexible posible.










Muchas gracias, muy buena la información. Me has despejado una duda muy grande.
Gracias por el artículo, me ha servido para entender mejor como funciona el preventDefault()
Gracias por el Post. El hacer un returns false es algo muy común. Que bueno saber la forma correcta de detener la ejecución.
Hola luis
El “return false” suele ser común ya que venimos de lenguajes donde en los métodos o funciones es normal hacer un return hacia algún tipo de dato, pero excepcionalmente en javascript eso no se debería hacer a menos que tengamos una fx que retorne realmente un valor booleano. Nos agrada saber que nuestro artículo te ha servido.
Saludos
Gracias amigo, me ha servido de gran ayuda, funciona!!!
genial, entonces se ha cumplido una meta. Saludos
javadabadooooo gracias no sabia un datisho interesante