
Estos últimos meses he utilizado extensamente javascript para el desarrollo de aplicaciones web y algo que inmediatamente eché de menos de otros lenguajes fue el utilizar parámetros por omisión en métodos o funciones y es lo que quiero explicarles a continuación.
Normalmente estos parámetros por omisión se utilizan en la declaración de un método.. por ejemplo este código escrito en C#.
public string metodo(string parametro = "hola") { return parametro; } |
Obviamente en javascript eso no se puede hacer.. o al menos hasta la última definición que esta basada en ECMAScript 5 y obviar esta limitante se logra escribiendo una pequeña validación al inicio de cada método.
Primera forma de uso.. ejemplificando un parámetro de tipo string
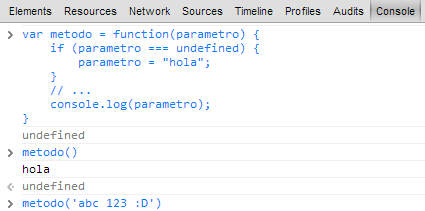
var metodo = function(parametro) { if (parametro === undefined) { parametro = "hola"; } return parametro; } |
Otra forma de hacerlo, aplicando al mismo ejemplo es verificar el tipo de dato
var metodo = function(parametro) { if (typeof(parametro) === 'undefined') { parametro = 'hola'; } return parametro; } |
Y la última forma que supongo es la más corta, es muy similar a la anterior, utilizando el operador OR .. la única desventaja de esta forma es que pueden haber confusiones utilizando parámetros de tipo boolean, ojo.. eso lo convierte en una desventaja más que una ayuda.
var metodo = function(parametro) { parametro = parametro || "hola"; return parametro; } |
En lo particular me gusta mucho utilizar la segunda forma, espero la idea haya quedado clara y esto les ayude a mejorar sus habilidades de programación en javascript.









