
Quizás el título no sea el correcto, pero no sabría como llamarle de otra manera, pues básicamente el efecto que se logra con este truco es cambiar el color de una imagen, entonces pasemos a ver de que hablo y como funciona.
Estoy seguro de que han visto esto en algún lugar y quizás pensaron en que es algo complicado o difícil de implementar, pero se equivocan.
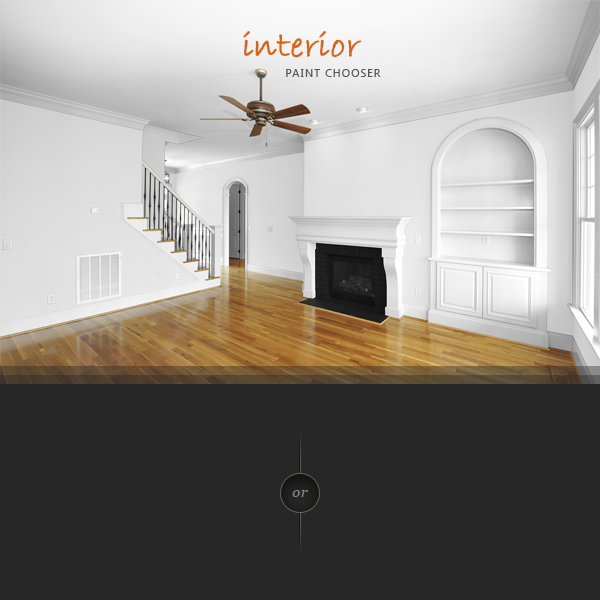
Tienen idea de como lo hice ?? De verdad que estas cosas me emocionan, porque son tan sencillas y muchas veces como desarrolladores las complicamos pensando en soluciones más complejas y este no es el caso, pues la imagen que ven aquí arriba es un PNG con transparencia (en las paredes, así es) .. y el truco viene cuando se cambia la propiedad de css background-color de la imagen.
El código para este ejemplo se ve como esto:
<div class="bgContainer"> <img src="interior-bg-300x300.png" /> </div> <input type="color" value="#ffffff" class="colorChanger" /> |
Eso sería el html y el javascript lo siguiente:
jQuery(document).ready(function($){ $('.colorChanger').on('change', function(e) { $('.bgContainer img').css('background-color', $(e.currentTarget).val()); }); }); |
Donde colorChanger es la clase que he agregado al input[color] para poderlo utilizar desde el evento change y una vez que se ha modificado el color, simplemente hacemos referencia a la imagen y modificamos la propiedad background-color de css con el valor seleccionado del input[color].
Lamentablemente este ejemplo solo funcionará en un navegador que tenga soporte para HTML5 o que soporte el control input para colores.
Esto lo vi por ahí de telerik en sus ejemplos, revisé el código y voilá!!
Espero que les guste, que lo apliquen y que comenten.
Happy Coding! 🙂











¡Gracias! la verdad es que no imagine que fuera tan sencillo, no lo use como tal pero me estaba tratando de dar una idea de como cambiarle el color a la imagen al hacer hover y sin usar opacity, me sirvió demasiado y espero poder aplicarlo pronto. Gracias!
Lo vi en un sitio de pinturas y como todas esas cosas interesantes que suelo encontrar, decidí revisar el código y la lógica detrás del truco.. es bastante fácil e ingenioso, bien que te haya servido.
Muchísimas gracias por compartir tu descubrimiento. Sabía que podía ser posible pero no daba con el modo ni encontraba información al respecto. Me ha servido de mucho.
No lo hace tan facil estoy intentando realizarlo en el blog y nada