
Haciendo un repaso de las cosas que he hecho durante los últimos meses, me encontré con este código que en su momento era una prueba para determinar la posición de un equipo móvil utilizando el gps o las redes wifi, eso estaba bastante fácil, la complejidad llega cuando se necesita actualizar la posición del pin después de x cantidad de metros avanzados (intentaba hacer algo similar a lo que hace google en su aplicación de mapas).
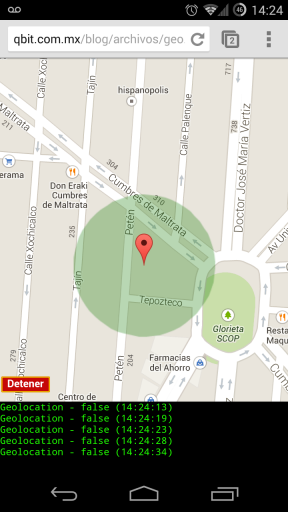
La prueba esta hecha utilizando jquery + google maps + navigator.geolocation y por obvias razones deben utilizar un teléfono móvil para ver el funcionamiento.. si lo hacen utilizando su computadora, no pasará nada ya que necesitan moverse.
Y pongan atencion al método navigator.geolocation.watchPosition que es el que hace toda la magia y determina si la posición ha cambiado, revisando la posición anterior vs. la actual cada segundo que pasa.
Se les pedirá confirmar el uso de su dispositivo de geolocalización, si no aceptan no servirá de nada tanto trabajo 😛
La prueba la pueden hacer siguiendo el siguiente enlace (recuerden usar su teléfono):
http://qbit.com.mx/blog/archivos/geo.html
Y el código es el siguiente. por si les da pereza hacer ctrl+u (#notIE)
<!doctype html>
<head>
<title>Geolocalizacion Prueba</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="http://maps.googleapis.com/maps/api/js?key=AIzaSyC4Pta07pYlzbICVniGLYta4MLCrUrXrHE&sensor=false&libraries=geometry&v=3.4"></script>
<style type="text/css">
html { height: 100% }
body { height: 100%; margin:0; padding:0; font-size:10px; }
#map_canvas { height: 100% }
#log { position:absolute; height:90px; width:100%; bottom:0px; background-color:#000; overflow:auto; color: #20FF02; font: normal 12px 'courier'; }
#location_button_map { position: absolute; bottom: 100px; font-weight: bold; text-align: center; }
.active { background-color: #C50707 !important; color:#fff; border:1px solid yellow; }
</style>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%;height:100%"></div>
<button id="location_button_map" type="button">Iniciar geolocalizacion</button>
<div id="log"></div>
<script type="text/javascript">
var dragActive = true;
var mapa = null;
var marker = null;
var circle = null;
var watcher = null;
var lastPosition = null;
var currentPosition = null;
$(document).ready(function() {
$('#location_button_map').on('click', function() {
if (!$(this).hasClass('active')) {
$(this).addClass('active').empty().html('Detener');
if (navigator.geolocation) {
dragActive = false;
watcher = navigator.geolocation.watchPosition(function(position){
var date = new Date();
var hour = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
var datetime = hour+':'+minutes+':'+seconds;
var distance = 0;
$('#log').append('<div>Geolocation - '+dragActive+' ('+datetime+')</div>');
currentPosition = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
// Establecer la distancia si lastPosition existe (validacion de primera vez)
if (lastPosition !== null) {
distance = google.maps.geometry.spherical.computeDistanceBetween(lastPosition, currentPosition);
}
else {
lastPosition = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
}
// Si la distancia supera los 20 mts actualizar la posicion de la marca
if (distance >= 20) {
$('#log').append('<div>Actualizando posicion</div>');
lastPosition = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
$('#log').append('<div>'+lastPosition+'</div>');
}
marker.setPosition(currentPosition);
// Desactivar el seguimiento cuando se activa el drag
if (!dragActive) {
mapa.setZoom(17);
circle.setVisible(true);
mapa.setCenter(currentPosition);
}
}, function(error){
circle.setVisible(false);
}, {
enableHighAccuracy:true,
maximumAge: 0,
timeout: 1000
});
}
else {
alert('Su dispositivo no permite la geolización');
}
}
else {
$(this).removeClass('active').empty().html('Iniciar geolocalizacion');
if ((navigator.geolocation) && (watcher !== null)) {
navigator.geolocation.clearWatch(watcher);
circle.setVisible(false);
dragActive = true;
}
}
});
});
function initialize() {
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 17,
disableDoubleClickZoom: false,
disableDefaultUI: true,
zoomControl: false,
mapTypeControl: false,
zoomControlOptions: {
style: google.maps.ZoomControlStyle.LARGE,
position: google.maps.ControlPosition.TOP_LEFT
},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
mapa = new google.maps.Map(document.getElementById('map_canvas'), mapOptions);
marker = new google.maps.Marker({
title: 'Hello mundo :D',
map: mapa
});
circle = new google.maps.Circle({
map: mapa,
radius: 100,
strokeWeight: 0,
strokePosition: google.maps.StrokePosition.CENTER,
fillColor: '#137900'
});
circle.bindTo('center', marker, 'position');
// mapa.dragend
google.maps.event.addListener(mapa, 'dragend', function(){
var center = mapa.getCenter();
if (!dragActive) {
dragActive = true;
circle.setVisible(false);
}
$('#log').append('<div>Drag event end</div>');
});
}
</script>
</body>
</html> |










Hola Jack, muchas gracias por compartir este valioso código, justo eso era lo que necesitaba para un proyecto web, hice algunas modificaciones con respecto a los cambios que han hecho google y el key del api del mapa.
Saludos,
pues te dire, lo probe en una pc y funciona, y en un celular no y eso que tengo el gps activado, solo me aparece “Permiso denegado por el usuario”, sabes que puede ser? gracias