
No soy un experto en CSS, pero lo domino bastante bien diría yo.. Y algo que siempre me había costado trabajo recordar fue el orden para los valores de las propiedades padding, marging y border.. Supongo que saben a que me refiero, a los valores top, left, bottom, right.
Pues bien, leyendo por ahí encontré la lógica del orden y como hacer para no olvidarlo y es lo siguiente que quiero explicarles.
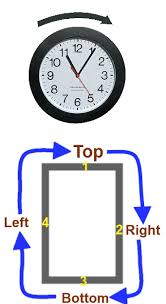
La regla básica y cuyo propósito el orden fue dado de esa manera es porque se sigue el patrón de las agujas del reloj o también de los puntos cardinales, entonces gráficamente para comprenderlo sería lo siguiente:

Luego de ver esta imagen, todo ha cobrado sentido y seguramente no volveré a olvidar este orden.
Happy coding!









