
Hace algunas semanas atrás había escrito una entrada similar donde explicaba como utilizar MVC Contrib.. para ese entonces había dejado pendiente la paginación y casualmente hace un par de días escribían un comentario en esa misma entrada donde preguntan como se hacerlo, por esa razón es que regreso con la entrega de como hacer que el grid creado con MVC Contrib se pueda paginar.. entonces empecemos..
Es necesario tener en cuenta que se necesita agregar en la vista donde se hará la paginación el Helper MvcContrib.UI.Pager
<%@ Import Namespace="MvcContrib.UI.Pager" %> |
Y al modelo de datos que recibirá la paginación hay que agregarle una nueva propiedad llamada por ejemplo pageList
public IPagination pageList { get; set; } |
Para este ejemplo tengo un solo Modelo llamado UsuariosModel, el constructor lo agregué porque al utilizar LinQ necesitaba describir las propiedades que debo visualizar.. es una tontería, pero necesitaba hacer algo rápido para poder terminar de escribir este artículo.. 😛
public class UsuariosModel { public string nombre { get; set; } public string apellido { get; set; } public string deporte { get; set; } public IPagination pageList { get; set; } public UsuariosModel(){} public UsuariosModel(string nombre, string apellido, string deporte) { this.nombre = nombre; this.apellido = apellido; this.deporte = deporte; } } |
Del lado del controlador básicamente he creado 2 actions, el primero (index – solo invocado por GET) lo utilizo para obtener los datos de cualquier fuente, que para este ejemplo sigo utilizando FizzWare NBuilder .. el segundo (paginate – solo invocado por POST vía ajax) lo utilizo para paginar los resultados sobre la fuente que obtuve. Suena confuso, por lo que mejor vamos a ver el código para que tengan una mejor idea.
[HttpGet] public ActionResult Index() { // Esto solo lo utilizo para generar una lista de 25 elementos var listaRandom = Builder<UsuariosModel>.CreateListOfSize(25).TheFirst(1) .With(x => x.nombre = "Jack") .And(x => x.apellido = "Fiallos") .And(x => x.deporte = "Baloncesto") .Build(); // Con esto simulo una fuente de datos DataTable data = new DataTable(); data.Columns.Add("nombre", typeof(string)); data.Columns.Add("apellido", typeof(string)); data.Columns.Add("deporte", typeof(string)); // Utilizo la lista creada la cual me servirá para alimentar la fuente de datos foreach (var item in listaRandom) { DataRow row = data.NewRow(); row[0] = item.nombre; row[1] = item.apellido; row[2] = item.deporte; data.Rows.Add(row); } // De la fuente de datos se obtiene nombre, apellido y deporte. // Solamente se deben de tomar los primeros 5 resultados var resultado = ( from DataRow row in data.Rows select new UsuariosModel( row["nombre"].ToString(), row["apellido"].ToString(), row["deporte"].ToString() )).Skip(0).Take(5).ToList(); // el resultado de la consulta se almacena en el diccionario temporal, mismo que se utiliza en el grid ViewData["model"] = resultado; var model = new UsuariosModel(); model.pageList = data.AsEnumerable().AsQueryable().AsPagination(1, 5); // A esto no le hagan caso, yo solo lo utilicé para mantener los datos creados Session["datos"] = data; return View(model); } [HttpPost] public ActionResult Paginate(UsuariosModel model, int? page) { int pageSize = 5; int limite = (pageSize * ((page == null) ? 1 : (int)page)); int inicio = limite - pageSize; DataTable data = (DataTable)Session["datos"]; // Igual que el anterior.. sirve para filtrar los resultados var resultado = ( from DataRow row in data.Rows select new UsuariosModel( row["nombre"].ToString(), row["apellido"].ToString(), row["deporte"].ToString() )).Skip(inicio).Take(pageSize).ToList(); ViewData["model"] = resultado; model.pageList = data.AsEnumerable().AsQueryable().AsPagination((page == null) ? 1 : (int)page, pageSize); return View("index", model); } |
Ahora, en la vista hay que agregar el constructor para utilizar el paginador.. que es algo similar a esto:
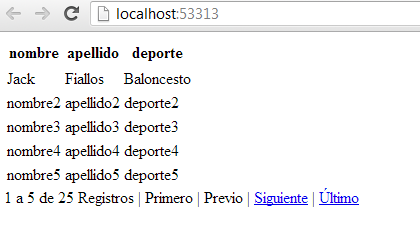
<%= Html.Pager(Model.pageList) .First("Primero") .Next("Siguiente") .Previous("Previo") .Last("Último") .Format("{0} a {1} de {2} Registros | ") .Link(currentPage => Url.Action("Paginate", new { page = currentPage })) %> |
Y para finalizar.. mencioné que esta paginación utiliza ajax con la librería de jQuery .. javascript lo que hace es tomar el enlace de las ligas “Primero, Siguiente, Previo y Ultimo” y enviarlo vía post hacia el action “Paginate”.. el resto de la historia ya la conocen.. y el código para ponerlo al final de la página es este:
<script type="text/javascript"> jQuery(document).ready(function ($) { $(".paginationRight a").live("click", function (e) { e.preventDefault(); $.ajax({ type: "post", dataType: "html", url: this.href, success: function (response) { $(".grid").empty().html(response); } }); }); }); </script> |
Espero que esto les ayude a darse una idea de como utilizar la paginación en los grids de MvcContrib .. y como siempre digo, esto se puede mejorar aun mucho más .. pero la idea es que vean que se puede.. escribir un poco el how to y dejarlos realizar sus propias implementaciones.. SUERTE !! 🙂
Código Fuente utilizado en este ejemplo (VS 2010)









