En nuestra búsqueda del conocimiento nos hemos encontrado nuevamente con la necesidad de hacer algún componente en Android.
La verdad no es tan complicado al inicio, pero si ya se empieza a involucrar más y querer hacer algo con canvas, es donde (en lo personal) me empece a entorpecer.
Como programador el concepto que conozco de “componente”, es para Android una “vista”; y es ahí donde inicia este post.
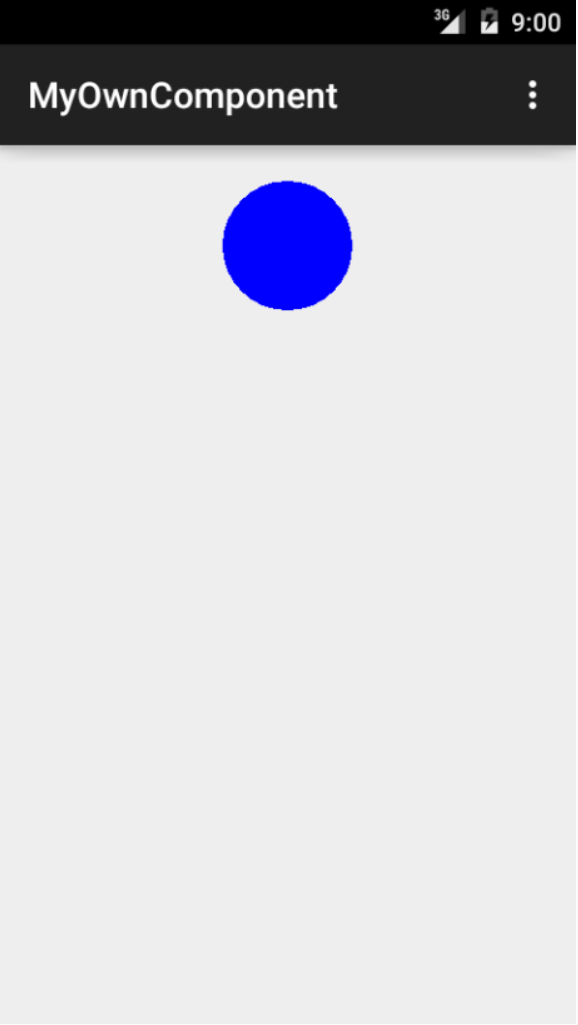
Vamos a hacer un simple componente que sea un círculo y que tenga el fondo de color azul.
Primero creamos una clase que herede de la clase “View”.
package mx.com.qbit; import android.content.Context; import android.content.res.Resources; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.RectF; import android.util.AttributeSet; import android.view.View; /** * Created by Soid on 24/04/2015. */ public class MyOwnComponent extends View { private final RectF rectF = new RectF(); private static final float PADDING = 4; private float padding; private Bitmap bitmap; private Paint paintBackground = new Paint(); public MyOwnComponent(Context context, AttributeSet attrs) { super(context, attrs); Resources r = context.getResources(); float scale = r.getDisplayMetrics().density; padding = scale * PADDING ; paintBackground.setColor(Color.BLUE); } @Override protected void onDraw(Canvas canvas) { canvas.drawBitmap(bitmap, getWidth() / 2 - bitmap.getWidth() / 2, getHeight() / 2 - bitmap.getHeight() / 2, null); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { float bitmapWidth = h - 2 * padding; float bitmapHeight = h - 2 * padding; rectF.set(0, 0, bitmapWidth, bitmapHeight); updateBitmap(); } private void updateBitmap() { if (rectF.width() == 0) { return; } bitmap = Bitmap.createBitmap((int) rectF.width(), (int) rectF.height(), Bitmap.Config.ARGB_8888); Canvas canvas = new Canvas(bitmap); canvas.drawArc(rectF, -90, 360, true, paintBackground); postInvalidate(); } } |
Por último en el “layout” agregamos la referencia al componente
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin"> <mx.com.qbit.MyOwnComponent android:id="@+id/sign_in_minute_hand" android:layout_width="80dp" android:layout_height="80dp" android:layout_gravity="center_horizontal|center_vertical" /> </LinearLayout> |
Ahora ejecutamos y vemos el resultado.

El próximo post se tratará de como agregar propiedades a éste componente.